Pagespeed optimization is critical for your customers as well as for Googlebot.
Faster web pages lead to more conversions, better rankings, and happier customers. Regularly check your website and critical pages for optimal loading is a good practice to get into. We’ll show you how to test your pages and utilizing WordPress improve your website’s page speed.
Understanding Pagespeed
 There are several factors that contribute to a slow web page but from a broad view page speed breaks down into two things:
There are several factors that contribute to a slow web page but from a broad view page speed breaks down into two things:
- The number of requests the page has.
- The byte size of the page.
Both of these factors are comprised of the elements on the page itself, though some items may be shared across the site remember to look individually at pages as the can differ vastly.
Making your WordPress Website Faster
A best practice for WordPress websites is to have under 50 requests and the total size of the page less than 2MB. The smaller the page size and fewer the requests the faster the page. We want this because faster pages mean better user experience, more conversions, and higher rankings.
In terms of page speed by seconds, you should have first paint and be loading as close to 2 seconds as possible.
We employ different creative means to optimize designs to ensure they meet or exceed this mark. Here’s our basic page speed optimization for WordPress after optimizing so many through the years. Here’s how we do it.
Diagnose/Testing your Website
There are soooooo many pagespeed tools but over the years I’ve narrowed it down to 2 that I use the most. I use them for different reading to get different metrics, if you have tools that can get similar metrics they probably work as well.
 We Use GTmetrix.com and Google’s Pagespeed Insight Tool to scan a web page for metrics.
We Use GTmetrix.com and Google’s Pagespeed Insight Tool to scan a web page for metrics.Primarily GTmetrix is great for getting the number of requests and size of your page very explicitly. Their metrics are very empirical and you can evaluate the delivery of your page from the waterfall tab to see if there is anything blocking the loading on the page. Google Pagespeed Insights is excellent for evaluating page speed on a mobile device compared to the desktop and an overall page quality score for delivery.
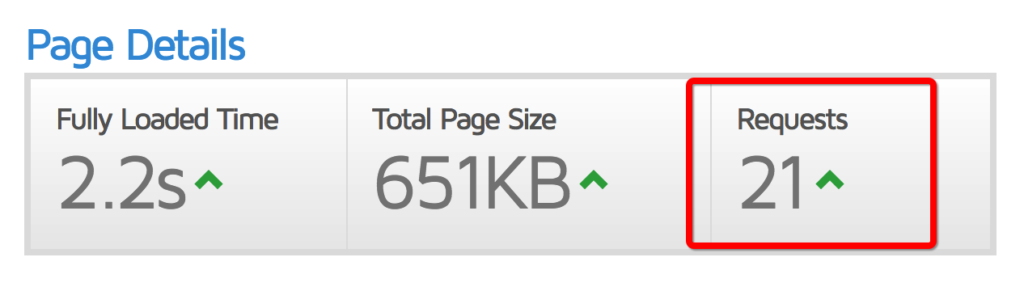
To start, put your website URL into these tools. It takes take a little time to scan but once completed you’ll have a report of your site. We’ll break down the important items and how to fix them.
Number of Requests
The number of request your website makes determines how many external items need to load on the page. A request is any images, scripts, videoes or iframes to name a few that would need to load for your page. Again, we prefer to see this below 50 requests for a WordPress website, the fewer the better because each request slows the website load. It’s easiest on GTmetrix.com to click the waterfall tab to see the full list of requests for the page and the time it takes for them to load.
 If you have excessive requests it likely that your loading items that aren’t in us on the page. We recommend making only the requests you need and deferring any items until after load that don’t need to be load before first paint.
If you have excessive requests it likely that your loading items that aren’t in us on the page. We recommend making only the requests you need and deferring any items until after load that don’t need to be load before first paint.There are a few things you can do to resolve excessive requests, the most obvious is to audit what needs to be loaded and remove the excess scripts, files, etc. However, you can also use file optimization plugins to help which we’ll discuss in point #4.
Image Compression
Getting into image optimization, this is VERY important as many website are failing to do this RIGHT NOW. Image compression/optimization is ensuring that images are not oversized and are being saved properly to keep the file size of the image lean. Image optimization sometimes depends on the usage, but here are some general guidelines for ideal image sizes:
- Image Banners: Keep these under 200kB, we aim for less than 100Kb banners. Using filters and properly sized images for the presentation will help to do this.
- In-Page Images: Images that compliment your content and help explain should be less then 60Kb ideally.
- Icons & Smaller Images: If you’re using icons or smaller images you can get away with DataURI use. Using DataURIs is ideal for small images especially that might b found on multiple pages across the site. DataURIs are a series of characters that are read in HTML instead of requesting the image from the server. Convert small images that are less than 5Kb to DataURIs with this essential tool.
Compressing Images Easily with WordPress
When we take on sites this work is often manual, but with WordPress, we can compress images in the media library with Smush Image Compression. This is one of the most useful plugins that should be on every WordPress site. It will compress already uploaded images in bulk and any new images will be compressed on upload.
Protip: Make sure to completely optimize images as the free bulk optimizer only does 100 images at a time.
File Optimization
 Make them concise and minified. Like image optimization, your site file size effects the ability to load a website quickly, large files taking more time. By minifying and contaminating your scripts, style and HTML files you’ll take steps to compress your site for efficient loading. In some cases, it also helps to combine smaller files into a larger one to reduce requests.
Make them concise and minified. Like image optimization, your site file size effects the ability to load a website quickly, large files taking more time. By minifying and contaminating your scripts, style and HTML files you’ll take steps to compress your site for efficient loading. In some cases, it also helps to combine smaller files into a larger one to reduce requests.You can do this manually, but it’s a lot of time to just remove spaces, so using automation is preferred. There are A LOT of plugins that will help you do this, we prefer to use either Autoptimize or WPMU DEV‘s HummingBird depending on what will work best on your web server. Both of these plugins are all inclusive optimization plugins that will help you optimize the files and rendering of your website. We’ll get into some of the additional functions of the plugins later but you need to know you should NOT take making these settings lightly as they do require testing to ensure no display or functionality is affected after minifying files.
Web Caching
Most effective for websites that get return visitors. Web caching will help reduce the time to connect and load site assets, but ensuring you have the right settings for your server can be tricky. If your web host already offers to web caching you might not even need to worry about doing anything other then clearing it to see your updates.
Something a lot of people don’t know is that WordPress has its own native cache that can be running with some simple updates to your wp-config file(WordPress Codex).
Simply add the below code to your wp-config.php file:
define( 'WP_CACHE', true );This is a piece of code that many WordPress plugin add to enable the WordPress caching option, but isn’t activated by default. If you choose HummingBird as your file optimization option, you can enable the caching which adds this code automatically. Though you don’t need Hummingbird to enable this native functionality, we recommend at least having Autoptimize active for clearing the cache easily from the dashboard.
Bottomline is make sure to cache your website and files for quick browser retrieval.
Mobile Optimization – Render Blocking Scripts

Website and code are based on a cascading order of elements, a common marker seen on page speed reports is to ‘Remove Render Blocking Scripts‘. Because of the element order, some items often need to ‘block’ website loading if they aren’t properly ordered. This is VERY common when using multiple plugins because the plugin needs to make sure it will work. Plugins load before the site blocking the website from completing it’s loading. This is often a way to fix functionality issues as well for developers that might have some conflicting scripts.
However, if th time is taken to test and order the scripts to load and deliver the website properly then you can minimize the number of items that ‘block’ the website load.
Building a website without render blocking loading is ideal and has become more important with the rise of mobile device users. The reason being that a mobile device, using cellular service doesn’t connect as well as a hardwired internet connection. To enable website’s to deliver best for ALL of your users it’s essential to minimize render blocking scripts on your website.
Deferring and Asynchronous Loading
The modern workaround for most items is to have them load in either a deferred or asynchronous way. If you’re using one of the optimization plugins mentioned, it can be handled with either of them. The main concept is that Asynchronous loading loads the script or site element at the same time as the site, to not be blocking. Alternatively, what works best is to fully defer as many scripts as possible until after the site loads. Any site element below the first paint(initial browser view) should be deferred.
A Few Exceptions
Though everything would ideally be deferred, there are some elements that depending on your server and theme that might be best to keep render blocking so the site delivery is still clean for the user. Often times this can mean sacrificing some speed for a better user experience. I put a few items that are normally best to keep blocking if you experience any issues with the site delivery.
- Theme CSS
- Menu Javascript
- Site Jquery Library
Again, if everything is ordered correctly to load you normally don’t need to leave these render blocking, this is only if you have any issues when executing a non-blocking website.
Quality Web Hosting
The hardware of the whole operation, your web hosting keeps files, databases, and all relevant information about your website. In a technical sense, your web hosting is file storage for your website depending on your site traffic and the complexity of your site you may need more or less robust web hosting. Choosing quality web hosting can heavily influence not only the site speed but also your search results.
Choosing the Right Web Host
As a consumer product, many people associate HostGator, GoDaddy and a number of other companies as web hosts.
Many companies have offerings that are worthy of consideration but there are only a few hosts I recommend using if you’re on WordPress and want consistent quality performance.
To put quality standards to web hosting here’s our checklist:
- Little to no site downtime. Google is constantly crawling through websites and if it sees yours down frequently it will affect your search rankings.
- The web host makes regular updates. Some web host will sell a server and only do updates to the server upon request. You want someone proactively using new technology to enhance their servers and your site speed.
- Short initial connect time, also referred to as the ‘First Byte’ time. This determines how long it takes for a web browser to initially connect with the server before serving sites. It’s possible to have a fast site, but be adding time to load because the first-byte time is long.
Like with a slow outdated computer it takes time to power up and process your actions, web hosting does the same thing. Which is why it’s important that your web host keeps on top of updates. If your site seems to be slowing down and you’ve tried the rest of the list, it might be time to make a change.
Our Recommendations
WPengine and FlyWheel are among the best in the industry providing exceptional performance and quality support. There are some other options that work well for business websites, but they are among the best for WordPress exclusive hosting.
Note: We have affiliate partnerships with WPEngine and FlyWheel.
In Closing
Hopefully, you’ll find these step helpful and be able to shave your page speed down on your WordPress website. If you have any questions or need help with implementation for your WordPress site feel free to contact us or request a page speed audit.
 We Use
We Use  Make them concise and minified. Like image optimization, your site file size effects the ability to load a website quickly, large files taking more time. By minifying and contaminating your scripts, style and HTML files you’ll take steps to compress your site for efficient loading. In some cases, it also helps to combine smaller files into a larger one to reduce requests.
Make them concise and minified. Like image optimization, your site file size effects the ability to load a website quickly, large files taking more time. By minifying and contaminating your scripts, style and HTML files you’ll take steps to compress your site for efficient loading. In some cases, it also helps to combine smaller files into a larger one to reduce requests.